デザインの勉強って難しい...
こんなお悩み
ありませんか?

独学でデザインの勉強は可能なの?

デザイン業界で仕事をしたくても何をどこまでやればいいのかわかりません。
そのため独学での勉強につまずき挫折して諦めてしまったことはありませんか?

在宅でデザインの勉強がしたい

子育て中のママなど、まとまった時間が取りにくい人、日中は仕事で忙しく、スクールに通う時間のない人へ。
なるべく授業料を抑えて効率よく勉強できればと思いませんか?

デザイナーの育成に時間がかかる

シニアデザイナー、また新規事業でデザイン力が必要な担当者様へ。新人育成にかける時間は少なくはありません。
少しでも短縮して自分の仕事に専念できればと思ったことはありませんか?
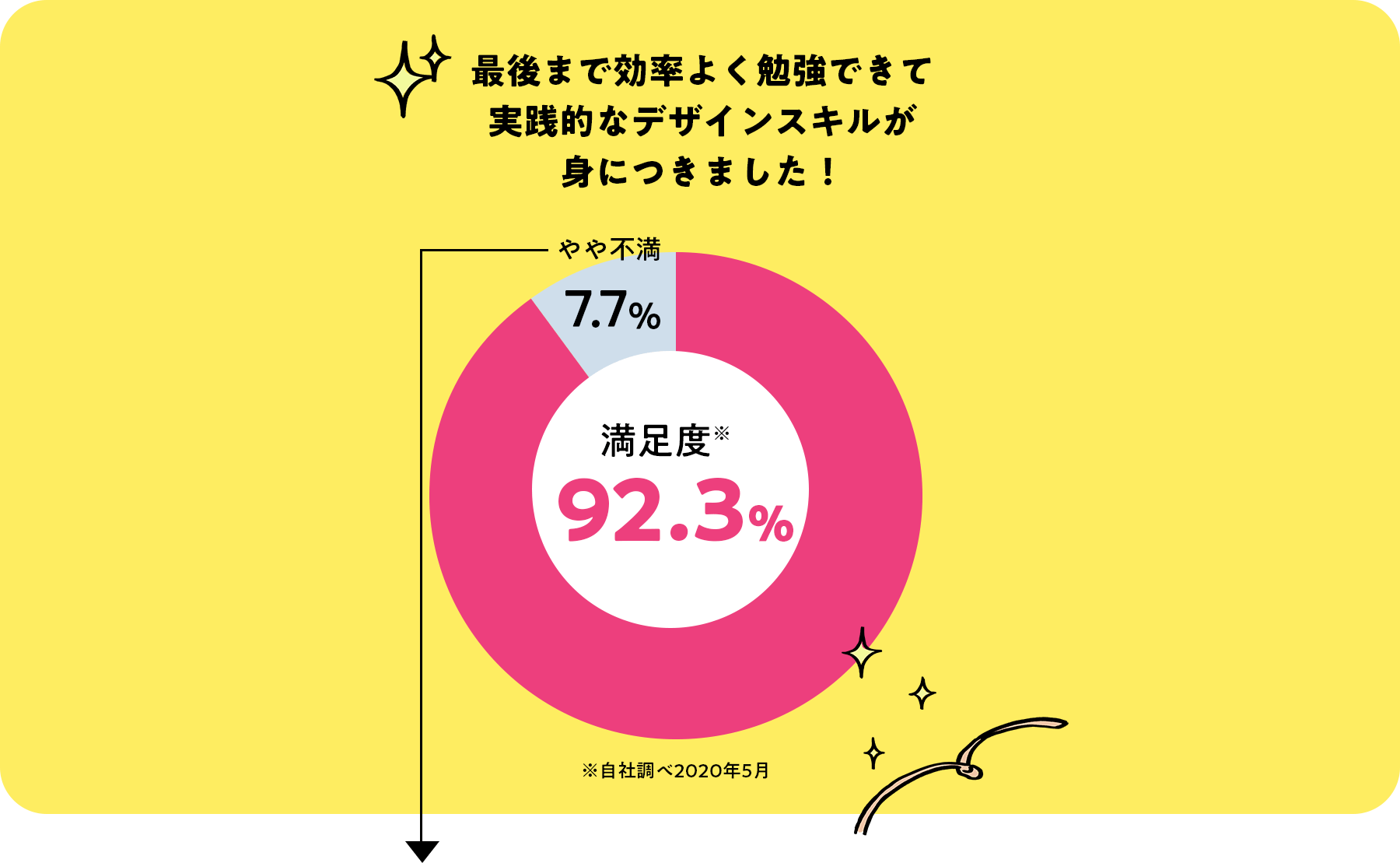
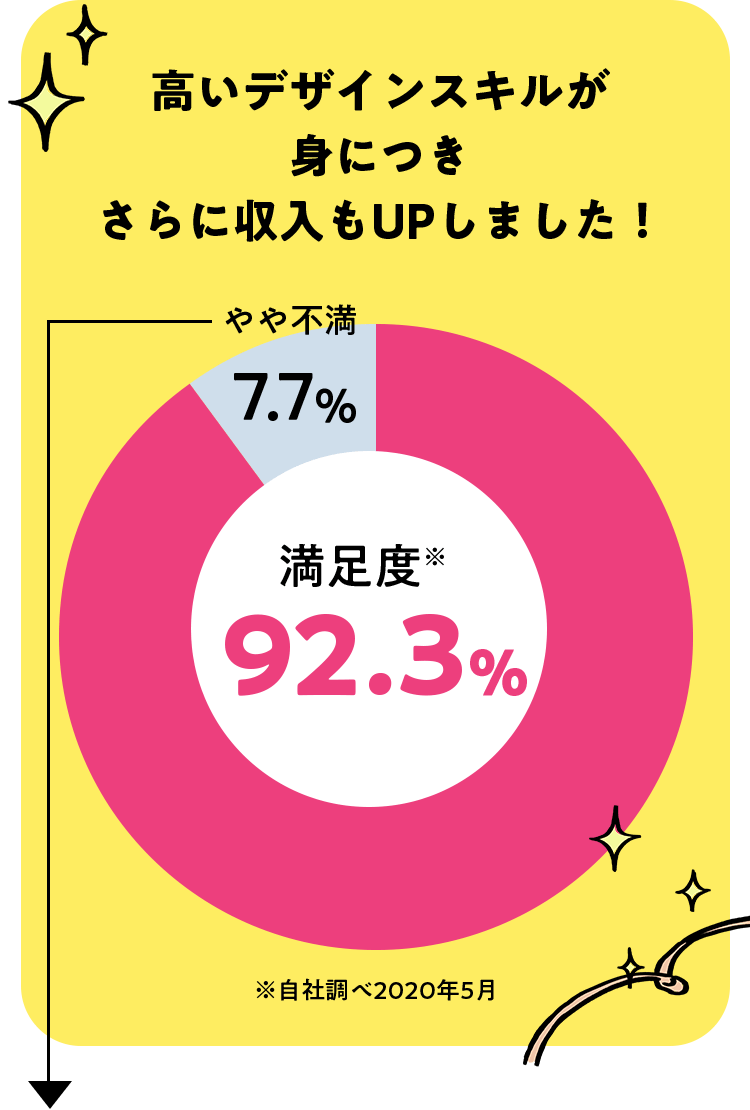
80%以上がプロのデザイナーに!
ステップミーツが
選ばれる3つの理由
理由
1
しごとに通用するデザインの作り方を基礎から実務レベルまで網羅
現役のデザイナーが、すべてのカリキュラムを構成。基本操作はもちろん、実務に必要なスキルを習得できるようレッスンします。動画を見ながら手を動かし、知識を自分のものにしていきましょう。
レッスンで制作するバナーデザインには、にぎやか系、おしゃれ系、可愛い系などいくつかのテイストを用意しています。
練習を重ねるうちに見違えるほどデザインが上達したと短期間で実感していただけます。
理由
2
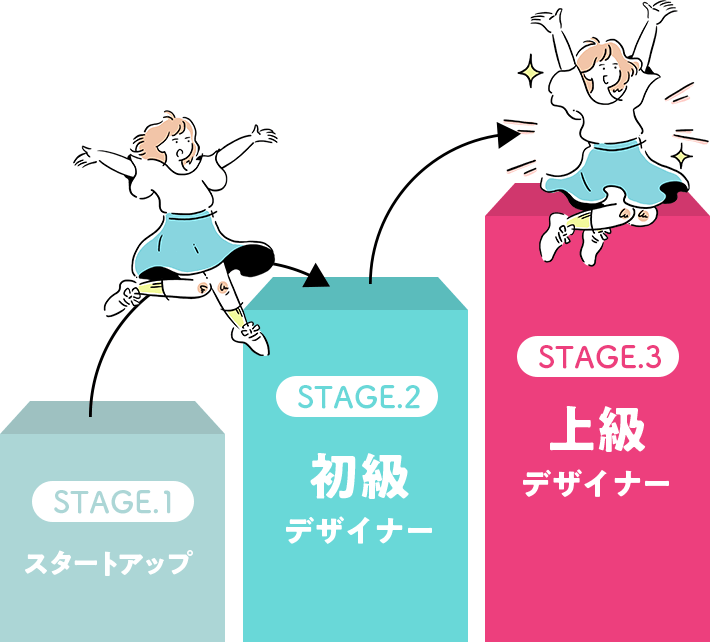
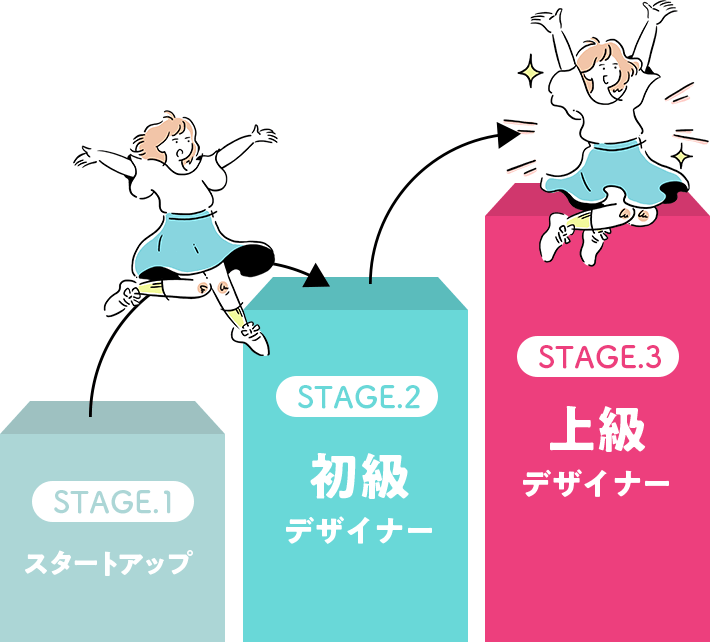
はじめてすぐ
デザイナーへの成長を実感!
カリキュラムをはじめてスグにソフトの理解が高まることでデザイナーのスタートアップへ。
その後プロとしてのデザインナーに必要な座学を習得。バナー作成の課題をこなし、ご自身で仕事を受注し上級デザイナーへとステップアップします。


ソフトの使い方をマスター。写真補正や簡単な作品をつくれるようになります。

現場で必要なデザインの基礎を理解、様々なデザインテイストのバナーを作り始め、スピードも磨く。

自身で仕事を受注し納品まで、デザイン制作をこなすことができるプロと同等のレベルです。

理由
3
二人三脚で安心スタート!
プロのサポートで、
ひとり立ちを目指せます
デザインで悩んだり困ったりしたら、1人で悩まずLINEで講師に相談しましょう。
さらに、カリキュラムの最後にあるテスト課題を提出すれば、添削やアドバイスも受けられます。
現役のプロのアドバイスは、レベルアップに効果バツグン。活用した人ほど、デザインが採用されない原因がわかるようになったり、実践的なスキルを向上させたりできますよ。
プロの惜しみないサポートで、ひとり立ちを目指しましょう。




たくさんの方にご好評いただいています
賢い人は
みんな動画で
勉強しています!


やや不満という方からのメッセージ

カリキュラムの内容が難しい
慣れないうちはフォトショップの使い方が難しくそこから先へ進めないという方も多いです。
基本操作は練習するうちに誰でも早くなるのでそれだけで判断できません。
まずは動画をすべて見ていただきデザインの仕事がどんなものか理解してみてください。

バナーテストが難しい
まずは途中でもいいのでご提出ください。その際困っている点もお伝えいただくことでアドバイスいたします。
実務で大事なのはたくさんの人に意見をもらいながら一つの作品を作り上げていきます。
その練習としもぜひテストをご利用ください。

レクチャーの操作がはやい
操作速度についてご迷惑おかけしました。
皆様からの意見は視聴ページの「補足説明」にて詳細を随時記載していますのでそちらを参照ください。
またご不明点がありましたらコメント欄やLINEでいつでもご相談ください。

ステップミーツから
デザイナーになった方の
成功実績例

好きなことを仕事へ発展!

Q:なぜWebの勉強を始めようと思いましたか?
もともと絵を描くのが好きで、年賀状のデザインなんかを自分でしたりしていました。
子育てが少し落ち着いたので何か仕事ができないかと思っていたら、高校の同級生がオリジナルのTシャツや名刺をデザインして販売しているとのこと。自分もぜひ挑戦してみたいと思ったんです。
Q:ステップミーツを選んだ理由は?
独学では限界を感じ、まずはデザインを基礎からしっかり勉強をしようと受講を決め、スキマ時間に少しずつ進めていきました。
スクールは授業料が高かったのと、独学でも先生から相談やサポートが受けれるので安心できました。
また動画なので自分のペースでできるスタイルがちょうどよかったです。
Q:ステップミーツで勉強してみてどうでしたか?
動画の通りにやればとても効率よくデザインができるので、絶対に見たほうがいいです!
また課題のクオリティーが高いのでできるか心配でしたが、動画を何度も見ながらコツをつかんでスムーズに作れるようになりました。
なによりテストのフィードバックが一番私を成長させてくれました。
現役のデザイナーさんのアドバイスは本当に的確でこんなにデザインができるようになって驚いています。
勉強するうちに、ホームページ制作にも興味が出てきました。何をしようか、わくわくしながら考えているところです。

キャリアアップ!

Q:なぜデザインの勉強を始めようと思いましたか?
入社以来コーダーとして仕事をこなしてきましたが、キャリアアップするにはデザインスキルも必要だと思い、デザインの勉強をはじめることを決意ました。
Q:ステップミーツを選んだ理由は?
独学で始めましたが本ではよくわからないしスクールに行く時間もないので、初心者でも動画で気軽に学べるこの講座を選びました。
また実践的なことが学びたかったのもあります。
ステップミーツでは実際の案件をもとに解説してくれるので、即戦力として必要な知識が得られ本当にためになりました。
Q:ステップミーツで勉強してみてどうでしたか?
デザインの基礎的な知識から学べたのもよかったですが、STEP2では集客に強いホームページの作り方についても学べたのが、とても役に立ちました。
コーディングとデザインの知識を活かし、今では制作チームを率いるディレクターとしてクライアントからの課題に向き合う毎日です。

デザイナーへキャリアアップ!

Q:なぜデザインの勉強を始めようと思いましたか?
グラフィックデザイナーとしてデザイン事務所に勤務しています。自分にできることをもっと増やしたいとWebデザインも学びたいと思い受講しました。
Q:ステップミーツを選んだ理由は?
講師のデザイン制作実績の幅が広かったので、私もこの人に色々教えてほしいと思ったからです。
スクールの体験も色々行きましたが、基本的なデザインしか学べないのと講師の経験数もまちまちでした。
デザイン力もあげれるとこはここしかない!と思って、費用も安かったのですぐに受講しました。
Q:ステップミーツで勉強してみてどうでしたか?
自分でもこんなにできるのか!?と自身がつき、すぐにグラフィックデザインもできるWebデザイナーとしてとしてクラウドワークスにポートフォリオを添え応募を開始しました。
その後すぐ、制作会社からオファーをもらいWebサイトのデザインをメインで受け持つことになりました。
大規模なサイトでは下層ページも合わせるとページ数が多くなり、情報をより早く整理してカタチにすることができるようになりました。
とにかく私はデザインが好きなので仕事の幅も広がり、動画を見て早めに行動して良かったです。
 MOVIE
MOVIE
実際の動画カリキュラムの
一部を紹介します!
基本編、実践編から2本を抜粋しました。
MOVIE02では現場でのよくある事例を元に依頼からの一連の流れ、対策方法までを解説しています。
カリキュラムの順番通りに進めていけば、どなたでもしっかり習得できる構成になっています。
MOVIE01
デザインに必要な配色ルールを学ぶ
TIME 19:30
配色の知識はデザインをするうえでも、また現場でプレゼンするうえでも、とても重要です。
「なぜここにこの色を使ったのか」「あの有名プロダクトの配色はどうなっているのか」など、配色の基本やトーンについての理解を深めましょう。
動画で使っている配色見本やトーン別カラーチャートは、下記リンクからダウンロードできます。ご利用ください。


MOVIE02
女性向け洗顔料の広告バナーの制作
TIME 44:48
「バナーデザインを提出したら、クライアントからNGが出た」というのはデザインの現場ではよくある話。デザイナーとして仕事をするには、クライアントの要望に沿った提案をするスキルも必要です。
この動画では、女性向けのデザインに必要なフォントや、色使いなどのコツをレクチャー。
NGデザインとOKデザインを比較して、わかりやすく解説します。


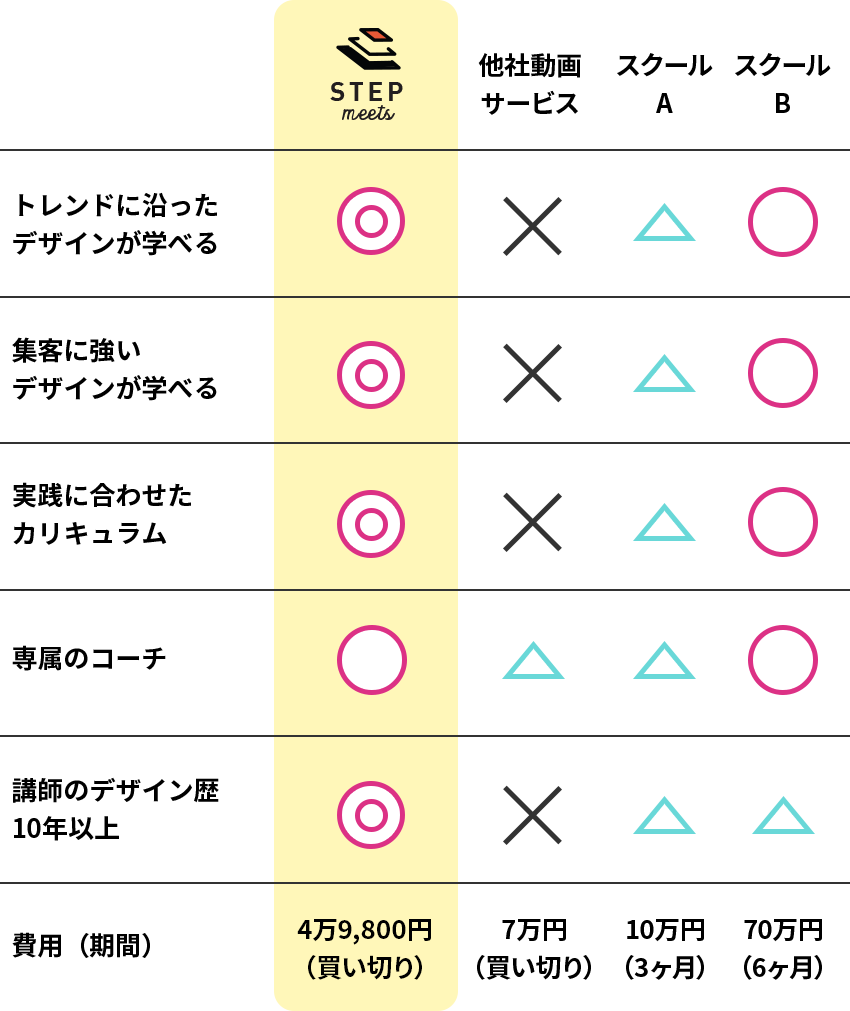
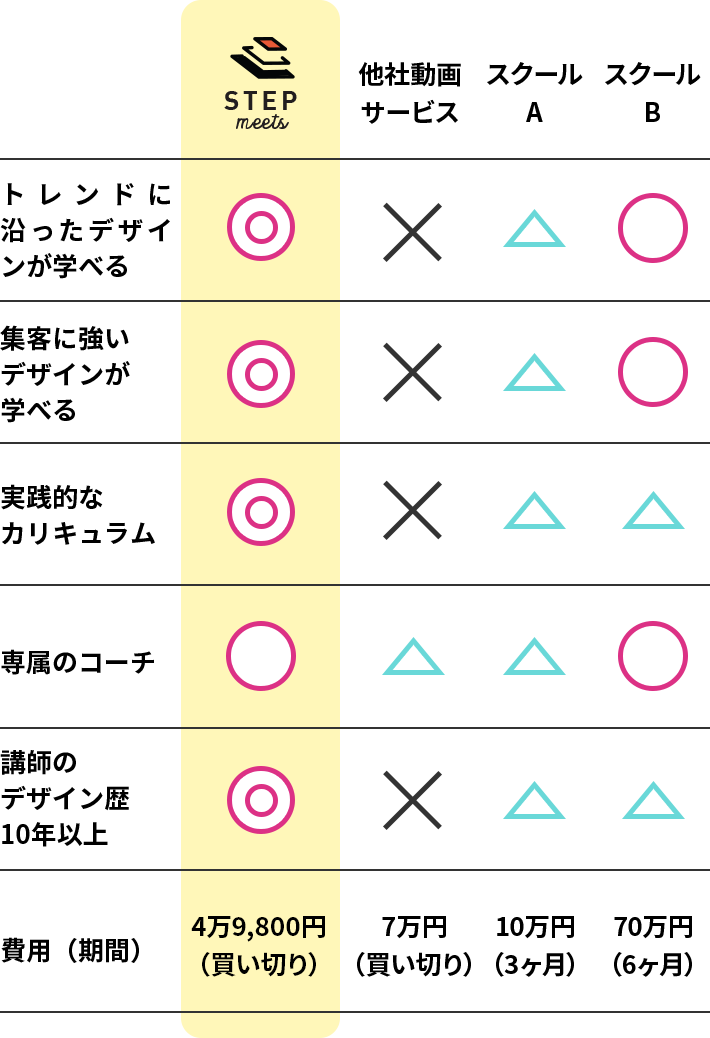
他サービスとの違い
ステップミーツは学費と勉強時間を抑え、プロのデザイナーになりたい方へおすすめです。
スクールと違う点はマンツーマンで講師がつかないのでご自身での勉強になりますが、その分LINE相談や作品添削のサポートを使って講師からのレクチャーを受けることができます。
デザインの勉強は、かける時間、費用が高額だから早くマスターできるとは言えません。
抑えた学費は将来への自己資金へ回すことが最善と考えています。
デザインスキルを身に着けて、今すぐ理想の働き方を実現しましょう。



よくある質問
- パソコン以外に何か必要なものはありますか?
-
Adobe社のソフトウェア(Photoshop)をご用意ください。Adobe製品は別途契約・購入が必要です。
ステップ2・3に進まれる方は、将来的なことも考えCreative Cloudの購入をおすすめします。
- パソコンのスペックはどれくらい必要ですか?
-
こちらを参考にしてください。
CPU:インテルCore i5以上、メモリ:16GB(推奨)、ハードディスク:500GB以上、
OS:Windows10/Mac最新(推奨)
- まったくのデザイン初心者ですが、受講できますか?
- はい、もちろんです。 STEPmeetsはデザインを学んだことのない初心者の方から経験者の方まで、それぞれの目的やレベルに合わせたカリキュラムで構成しています。 無理なく学んでいただけるよう、質問対応や課題添削の場も設けています。
- 動画を見て、わからない部分があったり困ったりした場合には、質問できますか?
-
はい、できます。
LINE公式アカウントで質問いただければ、講師が回答いたします。アカウントの詳細はご購入後にお伝えします。
- Photoshopの使い方やエラーなどについても質問できますか?
- 申し訳ございませんが、ご質問は本講座の内容についてのみお受けします。Adobe製品についてのご質問は Adobe社のサイト等をご覧ください。
- Photoshopの操作が初めてで不安ですが、大丈夫でしょうか?
- はじめは慣れない操作で戸惑うかもしれませんが、何度も練習することで徐々にスムーズに操作できるようになります。ご安心ください。
- コーディングとWordPress構築も、講座の内容に含まれますか?
-
いいえ、含まれておりません。
本講座は、デザインスキルの習得のみに絞ってカリキュラムを構成しております。
- どのような人が教えているのですか?
- 講師はデザイナーの育成にも携わる現役のデザイナーです。数々のサイトコンテストで受賞、高い評価を受けています。
- 現在35歳でデザイン未経験ですが、デザイナーとして仕事はできますか?
- まずははじめることが大切です。未経験の場合は企業の採用ハードルがやや高くなるので、未経験OKの職場を探すか、クラウドソーシングで実績を積むことをおすすめします。
- 返金はできますか?
- 申し訳ございませんがサービスの性質上、返金・返品はいたしかねます。
- STEPmeetsを受講すれば、就職先の紹介もしてもらえますか?
-
いいえ、お仕事の紹介はできません。
STEPmeetsは、あくまでご自身のスキルを身につける・伸ばすためのツールとしてご利用ください。

カリキュラム
スタート

フォトショップの基本操作を
徹底的にマスター

2

デザイナーに必要な知識を習得

3

バナーデザインの方法を
見ながら学ぶ

GOAL

バナーテストで
繰り返しブラッシュアップ


ご注文フォーム
お申し込みくださいませ。
折り返しメールにてご入金方法を
ご案内させていただきます。
ご注文前に気になる点がありましたら
お気軽にお問い合わせフォームへ
注意事項・事前準備
お申し込み前に以下の注意事項をご確認ください。
・お支払方法につきましてはセキュリティのため手動で確認いたしております。少しお時間をいただきますが、確認次第ご入金方法をメールでお送りします。
・商品の特性上、返品に関しては受け付けられません。



















H.Sさん
デザイナーには向いていないでしょうか?